Blog Fast White Cat
5 zasad dobierania krojów pisma
admin mar 19. 2018
1. Łącz ze sobą kroje szeryfowe i bezszeryfowe
Podstawową zasadą, która zawsze się sprawdza, jest dobieranie fontów, które ze sobą kontrastują. Fonty szeryfowe to te z dodatkowymi elementami przy znakach, a kroje bezszeryfowe to te pozbawione ozdobników. To połączenie współgra ze sobą bardzo dobrze, szczególnie jeśli jeden krój jest większy od drugiego.
[caption id="attachment_3261" align="aligncenter" width="1224"]
 źródło: bialcon.pl[/caption]
źródło: bialcon.pl[/caption]2. Stwórz kontrast
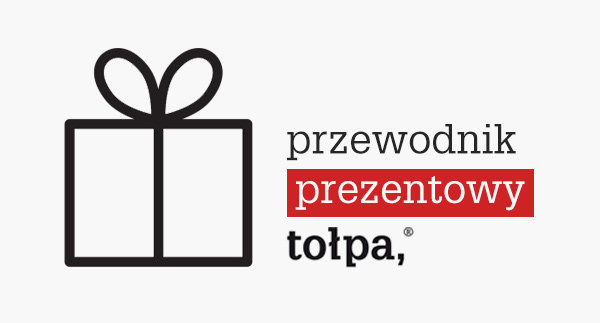
Nawiązując do punktu pierwszego - głównym powodem, dlaczego kroje szeryfowe i bezszeryfowe współgrają ze sobą tak dobrze, jest kontrast. Może on zostać uzyskany nie tylko przez łączenie różnych krojów, ale też poprzez wielkość, grubość czy kolor. Poniżej, na grafice przykładowej, zastosowano czerwoną aplę, aby podkreślić najważniejszy komunikat przekazu.
[caption id="attachment_3262" align="aligncenter" width="600"]
 źródło: tolpa.pl[/caption]
źródło: tolpa.pl[/caption]3. Unikaj łączenia podobnych fontów
Łączenie zbyt podobnych fontów (czyli takich, które nie mają kontrastu) nie jest dobrym pomysłem. Małe różnice w formie i kształcie fontu mogą wyglądać jak pomyłka, a nie umyślny wybór. Problem leży też w ustaleniu hierarchii, żaden z wybranych fontów nie wyróżnia się, dlatego, że są do siebie zbyt podobne.
4. Ogranicz liczbę fontów
Istnieje niepisana zasada, która mówi, żeby nie używać więcej niż dwóch różnych fontów do jednego projektu. Dobrym tego przykładem jest komunikacja marki Tołpa. We wszystkich graficznych elementach używane są tylko dwa rodzaje fontów, które dodatkowo ze sobą kontrastują. Nie jest to zasada, która będzie obowiązywać zawsze, ale większość projektów skorzysta na przemyślanym i minimalistycznym wyborze fontów.
[caption id="attachment_3263" align="aligncenter" width="600"]
 źródło: tolpa.pl[/caption]
źródło: tolpa.pl[/caption]5. Dobieraj font do kontekstu projektu
Rodzaj fontu odgrywa dużą rolę w kreowaniu komunikatów. Dobrym przykładem będzie projekt newslettera viadellaspiga.pl, który poprzez zastosowanie szeryfowego pochyłego fontu z kontrastującym bezszeryfowym świetnie wpasowuje się w kreację marki fashion. W takich projektach dobrze się sprawdzą czcionki ozdobne.
[caption id="attachment_3264" align="aligncenter" width="600"]
 źródło: viadellaspiga.pl[/caption]
źródło: viadellaspiga.pl[/caption] 
Nasze Usługi
Mamy rozwiązanie dopasowane do Twoich potrzeb
Klienci
Mamy przyjemność współpracować z:

Kontakt
Skontaktuj się
Kontakt
Skontaktuj się
Dział sprzedaży:

Krzysztof Jagliński
Head of Business Development
krzysztof.jaglinski@fastwhitecat.com
+48 509 961 481
LinkedIn: linkedin.com/in/jaglinski
Dane Kontaktowe

Fast White Cat S.A.
ul. Oławska 27/29, 50-123 Wrocław
+48 71 382 26 48
info@fastwhitecat.com
NIP: 8971779243
REGON: 021761553


















